Christian Lüdemann on Twitter: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the

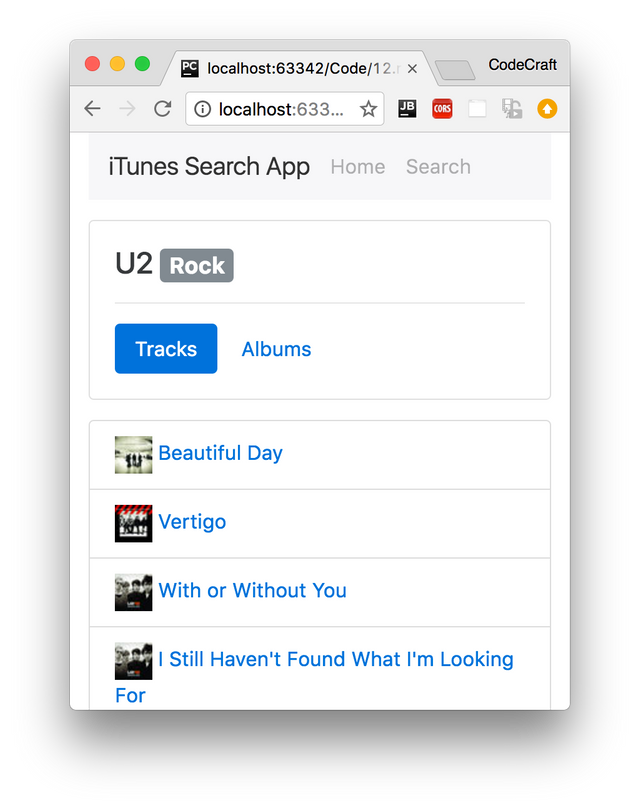
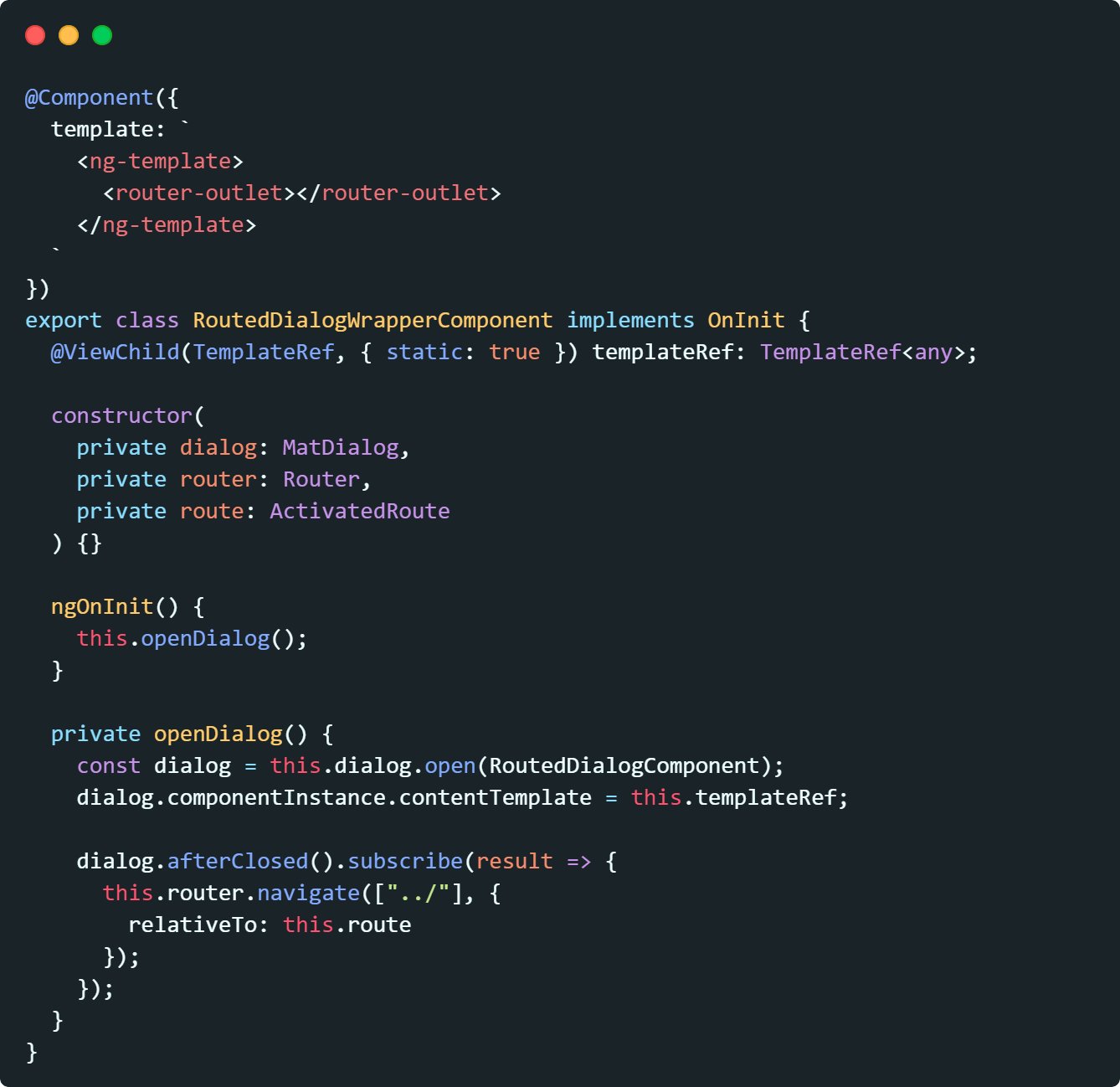
Alexey Zuev on Twitter: "An example of routed tabs in routed MatDialog without named router outlets 🧐 https://t.co/6Vxfh9ebhF #Angular #Material https://t.co/cJpQuRNFxC" / Twitter
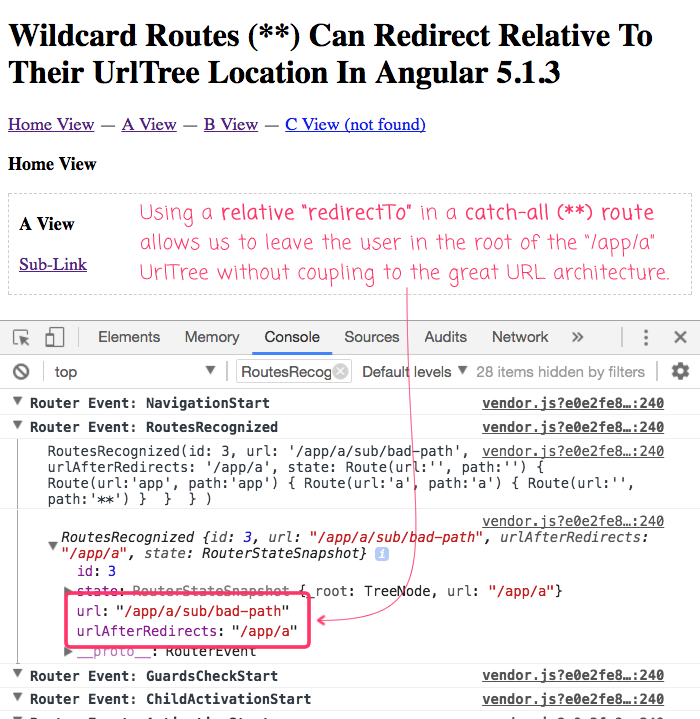
Angular Router: navigate([...], relativeTo) failing when used from service · Issue #14991 · angular/angular · GitHub