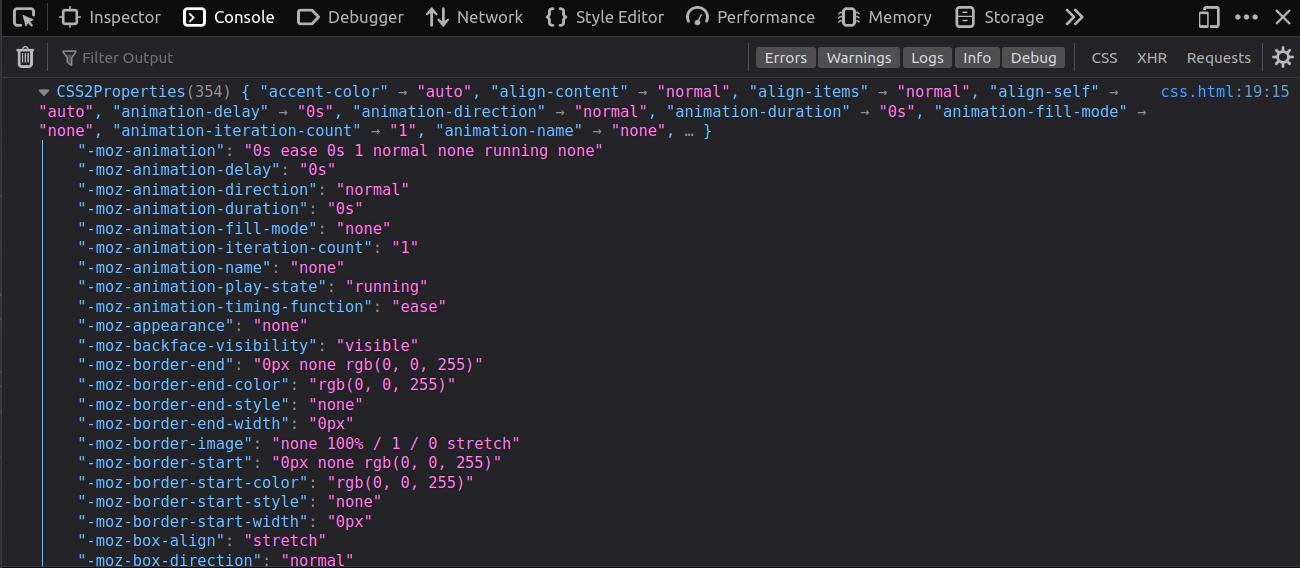
javascript - How to get the applied style from an element, excluding the default user agent styles - Stack Overflow

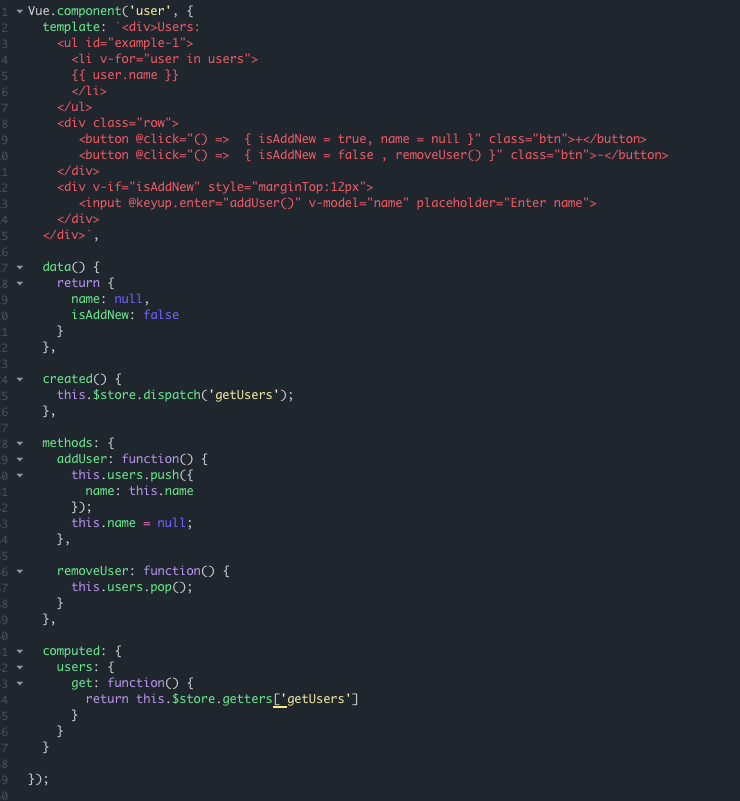
javascript - Why the scoped style in vue is useless? The parent element style still affect the child element - Stack Overflow