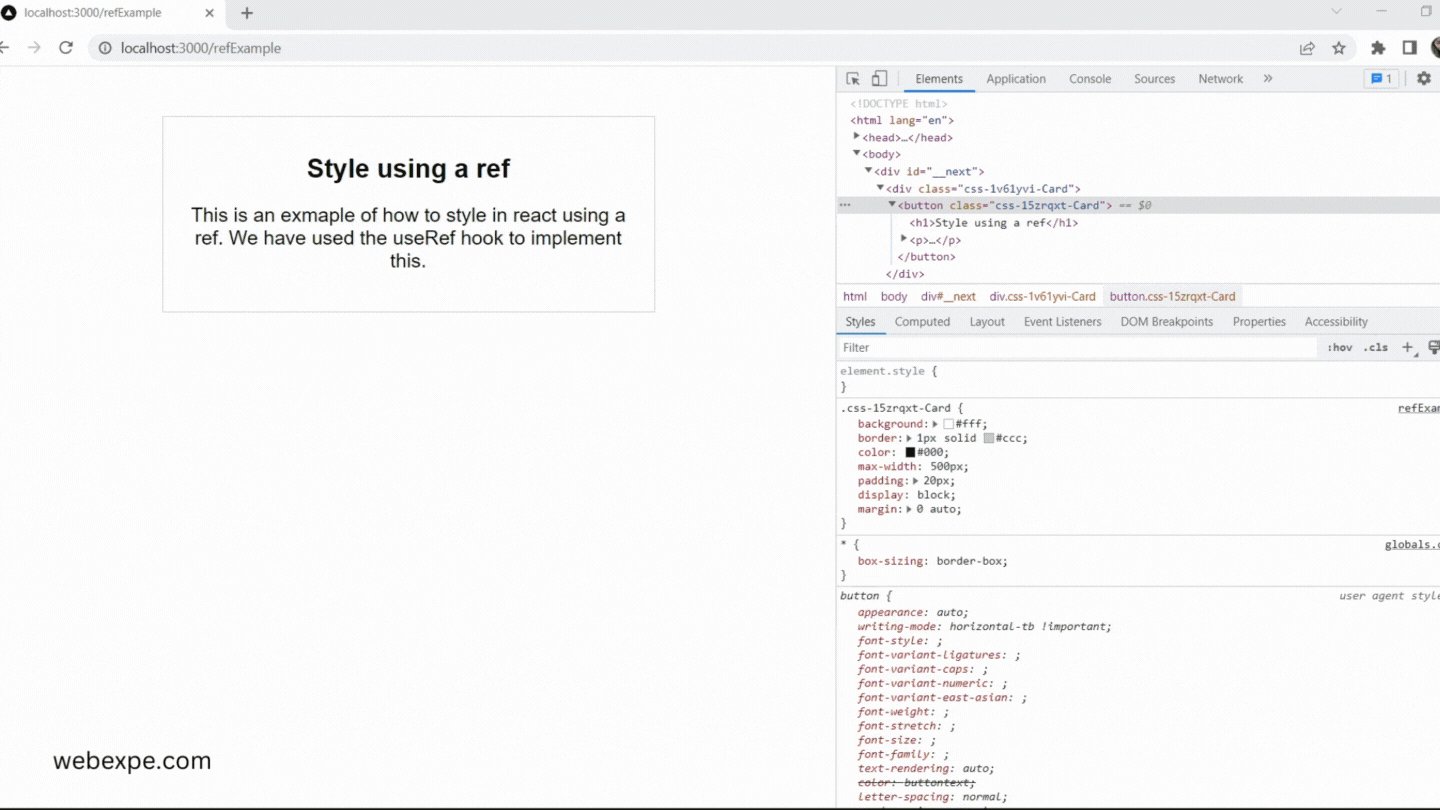
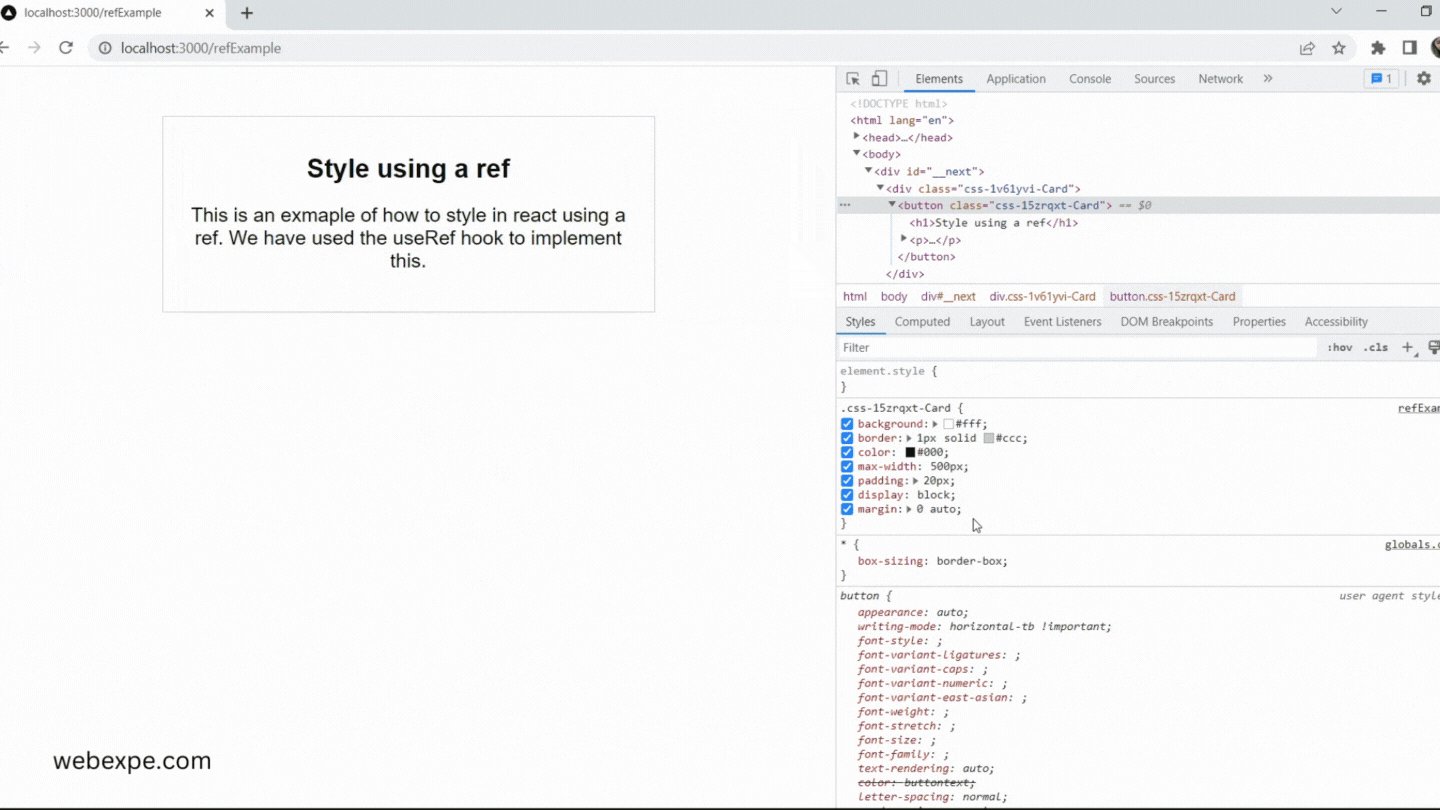
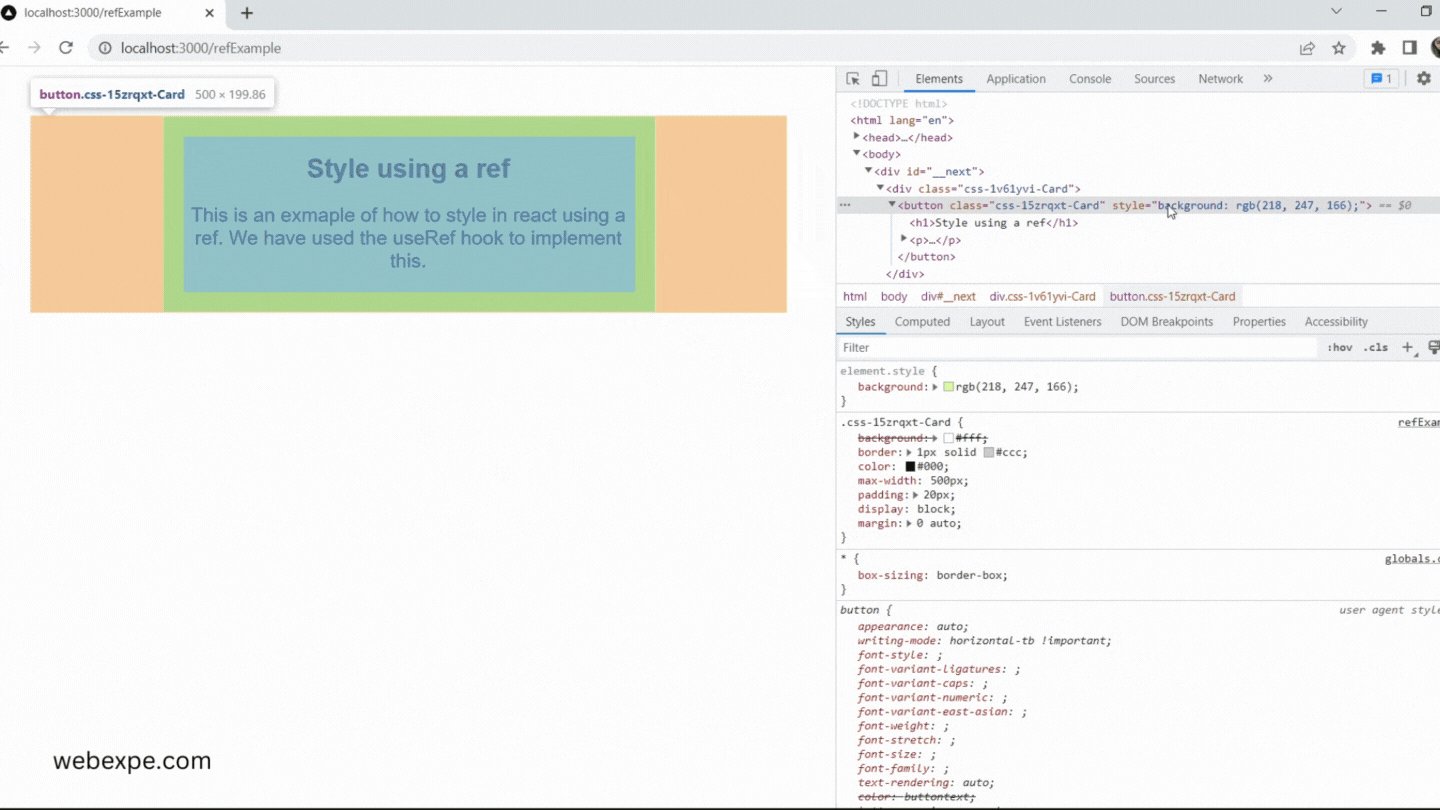
The Beginner's Guide To React: Styling React Component with className and inline Styles - DEV Community

дэн on Twitter: "JS tip: no matter which export style you prefer (default or named) or which function style you use (arrow or declaration), make sure your functions have names! Especially important

The Beginner's Guide To React: Styling React Component with className and inline Styles - DEV Community

Today's a very important day': North Texans react after Kamala Harris makes history as first woman of color elected vice president | wfaa.com

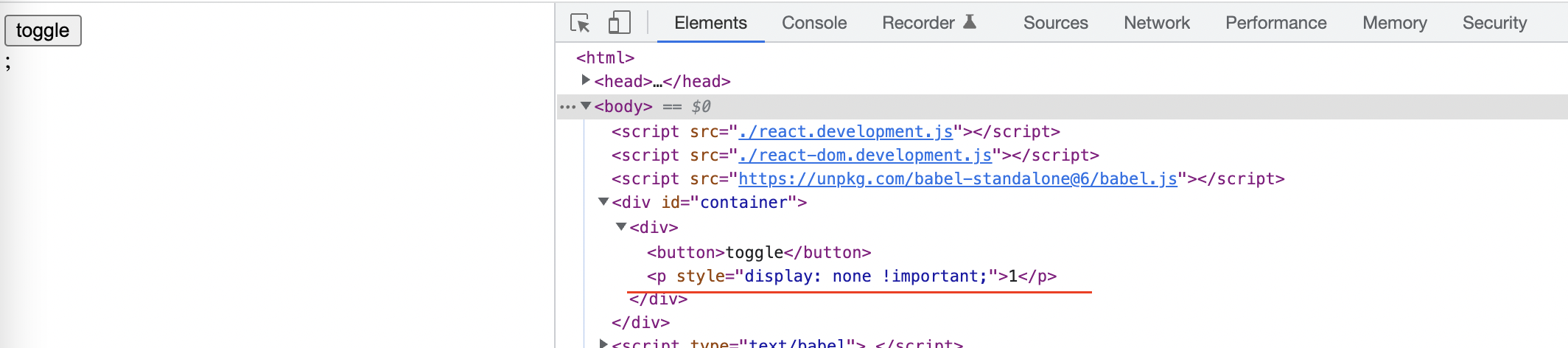
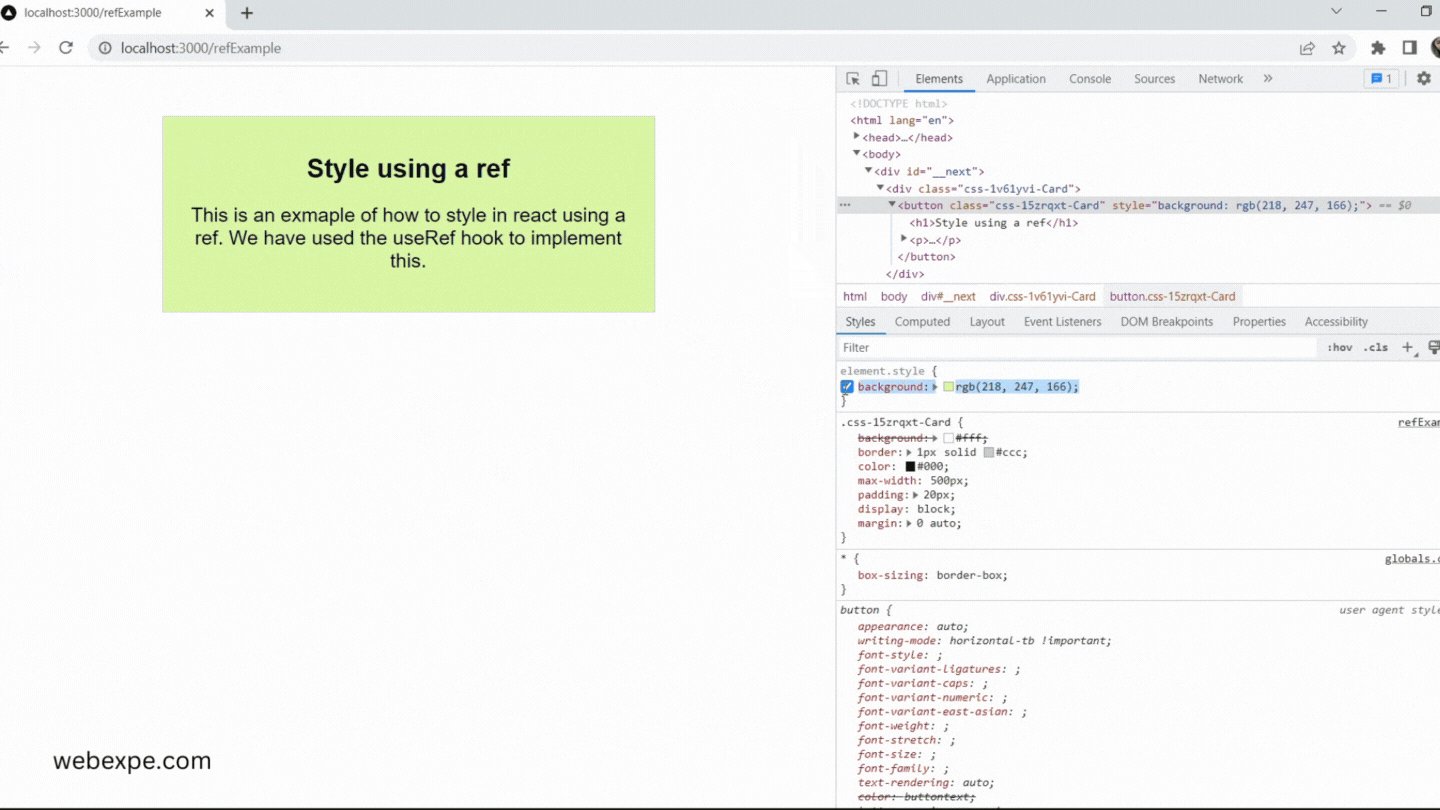
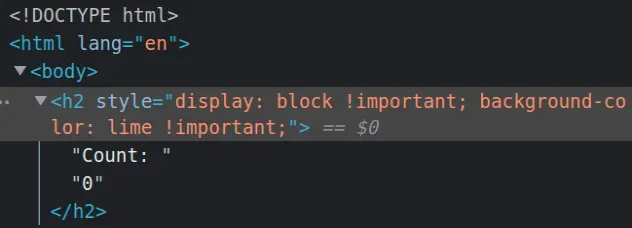
javascript - How to remove all inherited CSS styling on a certain page via JS in React? - Stack Overflow