Amazon.com: ICBEAMER JDM Racing GT Style with 100% Real Carbon Fiber Adjustable Rear Weatherproof Trunk Deck Spoiler with Accessories Kit (57" Length / 7" Bracket Height) : ICBEAMER: Automotive

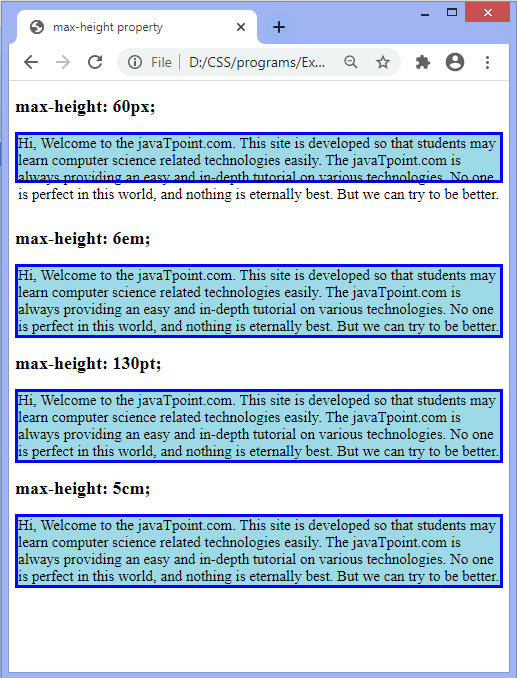
max-width / max-height not redering correctly in pdf when height / width set in tag · Issue #417 · danfickle/openhtmltopdf · GitHub

Dr. Martens on Twitter: "Maximum height for maximum impact. Our Jadon Max is our tallest yet, sitting at 2.2 inches tall, built to amplify that signature DM's attitude: https://t.co/uik1vEHk5R Shared by p_hila_